過去記事のFirefoxのuserChrome.css関係の記事を最初に書いてから3年経過し、その間Firefox本体も何度もバージョンアップしていて、その都度必要に応じてuserChrome.cssの修正やその他諸々差し替え・修正してきました。
この記事を最初に書いた時点はバージョン119ですが、現時点のバージョン138・139でも多段タブ・多段ブックマークツールバー・サイドバーの自動開閉の全て正常に動いています。
■■■追記・ここから■■■
■Firefoxについて■
2025.5.1時点で
- Firefox(デスクトップ版):バージョン138.0
- Firefox Portable:バージョン138.0
- Firefox Developer Edition:バージョン139.0b2
ですが、多段タブに関しては問題ないです。
ただし、
- どのMultiRowTabLiteforFx.uc.jsもバージョン138以降、Firefoxバージョン137で正式導入されたタブグループがおそらく機能してないです。
参考:タブグループはプログレッシブロールアウト(段階的に拡大提供)です。 - バージョン139用のuserChrome.jsでは(2025.5.1時点では)zzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.jsは機能していません。
※tabLock_mod2.uc.js単体およびtabProtect_mod2.uc.js単体はそれぞれ機能しています。
上記2点については、私だけのおま環の可能性もあります。
zzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.jsが機能してない件については、後述の各ファイルのダウンロードの箇所で少し補足説明があります。
■2025.5.3追記
zzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.jsを改造して機能するようにしました。
ただし、私が改造したzzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.jsは本家ファイルが更新されるまでの暫定です。
必要な方は、後述の ■2025.5.3追記 の箇所をご覧ください。
せっかく整理したこのページもまたゴチャゴチャになってきました。
これもバージョン更新のたびに多段タブを使えなくするFirefox開発チームが悪(ry
■Waterfoxについて■
2025.4.8時点で
- Waterfox:6.5.6
なんですが、いつの間にかMultiRowTabLiteforFx.uc.js以外はFirefoxと同じで大丈夫になっていました。
多段タブはうまく機能していませんが、もうWaterfoxは使ってないので放置です。
放置するのも気になるので、
Waterfoxのバージョン6.5.6はFirefoxで言うバージョンいくつなのか
ググって解決しました。
Waterfox G6.5.xシリーズは開発ブランチとしてはFirefox ESR 128への移行を進めているものの、G6.5.6時点での安定版リリースにおいてはFirefox ESR 115系のセキュリティアップデート (ESR 115.12.0相当) を取り込んでいる・・・みたいです。
firefox用スクリプトアップローダー内の多段タブ.zip
を検索して、
日付:未確認
コメント:Firefox128esr「MultiRowTabLiteforFx.uc.js」多段タブのスクリプトが(ry
の多段タブ.zipがWaterfoxのバージョン6.5.6でちゃんと動くことを確認しました。
私用に修正済み
↓
MultiRowTabLiteforFx.uc.jsのみ■Waterfox バージョン6.5.6用
MultiRowTabLiteforFx.uc.js以外はFirefox用の各ファイルと同じです。
↓
私の環境では多段タブ・多段ブックマークツールバー・サイドバーの自動開閉の全て正常に動いていますが、私はもうWaterfoxは使っていませんので、もし今後Waterfoxで多段タブが動かなくなっても放置するかもしれません。
m(_ _)m
■■■追記・ここまで■■■
以下、Firefoxの多段タブ・多段ブックマークツールバー・サイドバーの自動開閉の説明です。
●追加した、ほにゃらら.uc.jsの一覧
AddonsPage_fx72.uc.js
Firefox_ToolBarButtons_20240611.uc.js
MouseGestures2_e10s.uc.js
MouseGestures2_e10s_menus.uc.js
MultiRowTabLiteforFx.uc.js
OpenWith_1.2.1b.uc.js
showScrollbarInMenus.uc.js
tabLock_mod2.uc.js
tabProtect_mod2.uc.js
toggle-findbar.uc.js
(userChrome.js)
zzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.js
タブをダブルクリックでリロードv2●改●.uc.js
上記ほにゃらら.uc.js一式およびuserChrome.css等により、
タブを下にする
多段タブ
タブの既読・未読の色やマウスオーバーした時の色・挙動を自分好みに変更
タブロック
タブプロテクト
タブロック&タブプロテクト
多段ブックマークツールバー(MAX10段(変更できる)/縦のスクロールバーなし/フェードインなし)
ブックマークのアイコンの色を変更
自動開閉のサイドバー
再起動ボタン
不要なコンテキストメニューを非表示
アドレスバーを拡大しない
ツールバーボタンをいくつか追加
『Ctrl+F』で検索バーの表示切り替え
タブをダブルクリックでリロード
が有効になっています。
■2025.3.13 追記
バージョン137のDeveloper Editionにて下記ファイルを差し替えました。
Firefox_ToolBarButtons.uc.js
MouseGestures2_e10s.uc.js
tabLock_mod2.uc.js
tabProtect_mod2.uc.js
toggle-findbar.uc.js
zzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.js
多段タブの説明をする前に
多段タブの諸々を説明する前に、サイドバーについて少し説明します。
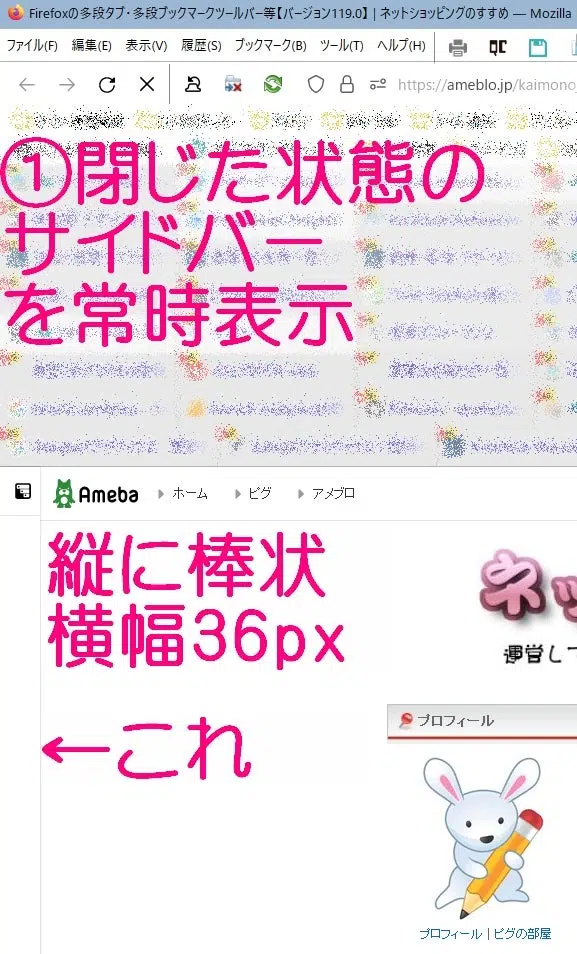
マウスオーバーで自動開閉するサイドバー
サイドバーはアドオンのTree Style Tab - ツリー型タブを使用しつつ、サイドバーの挙動・幅・色を少し変更してあります。
①閉じた状態のサイドバー(縦に棒状・横幅36px)を常時表示していて、
※Firefoxのメニューの、表示 → サイドバー → ツリー型タブをチェックON
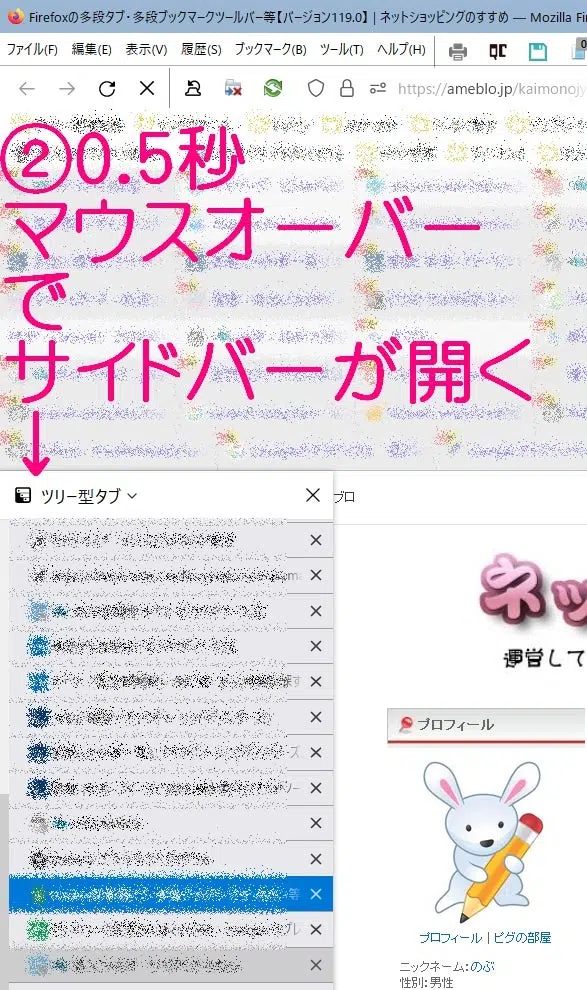
②閉じた状態のサイドバーに0.5秒マウスオーバーでサイドバーの中身が開きます。
上記画像のサイドバーで、
- 下から3番目がアクティブタブ(背景:青色)
- 1番下がマウスオーバー(背景:灰色)
の状態です。
開いたサイドバーは横幅300pxで固定してあります。
マウスオーバーをやめると①の状態に戻ります。
今気づきましたが、②の画像を見れば分かる通り、
- サイドバー内のアクティブタブの背景は青色
- サイドバー内のタブにマウスオーバーした時の背景は灰色
という感じで、後述の『タブの色について、とか』と違います。。。
私はあまりサイドバーは使ってないので気にしませんが、気になる方は『Tree Style Tab』のオプションあるいは userChrome.css にて調整してください。
調整したけど背景黄色だと見づらくて青色にしたような気もします><
サイドバーの「Tree Style Tab - ツリー型タブ」の配色はuserChrome.cssに記載してありますが、それとは別に、
私の場合「Tree Style Tab - ツリー型タブ」のオプションの下のほうにある「ユーザースタイルシート」にて、
/* Show title of unread tabs with red and italic font */
/*
:root.sidebar tab-item.unread .label-content {
color: red !important;
font-style: italic !important;
}
*/
/* Add private browsing indicator per tab */
/*
:root.sidebar tab-item.private-browsing tab-label:before {
content: "🕶";
}
*/
が記述してあるのですが、なんで記述したのかすでに覚えていません。
コメントアウトしてあるので効いてない・不要なんですが、一応残したままにしてあります。
多段タブの導入手順等
以下、多段タブを初めて導入する際の手順です。
必要ない場合は、各ファイルのダウンロードの箇所に飛んでください。
about:configで変更したもの(メモが残っている範囲で)
about:config にて、toolkit.legacyUserProfileCustomizations.stylesheets をtrueにします。
※なければ新規作成します。
上記だけでOKなはずです。
その他変更した記録がメモに残っていたやつ※多段タブに関係なくて、私用の備忘録です。
browser.tabs.insertRelatedAfterCurrent を true
browser.tabs.closeWindowWithLastTab を false
browser.search.openintab を true
browser.tabs.loadBookmarksInTabs を true
browser.urlbar.autoFill を false
browser.cache.disk.smart_size.enabled を false
media.gpu-process-decoder を false
browser.urlbar.openintab を true
userChrome.css等各ファイルを用意する
から『Code』→『Download ZIP』にて
①config.js
②config-prefs.js
③userChrome.css
④userChrome.js
の4ファイルを用意します。
※使用しているFirefoxのバージョンに1番近い番号のフォルダに最新版が入っています、あるいは修正の必要がないファイルはフォルダ外にあります。
各ファイルの保存場所
それぞれのファイルの保存場所は
■Firefox(デスクトップ版)の場合
①Firefoxのインストールフォルダー内にconfig.js
例、C:\Program Files (x86)\Mozilla Firefox\config.js
②Firefoxのインストールフォルダー → 『defaults』 → 『pref』フォルダ内にconfig-prefs.js
例、C:\Program Files (x86)\Mozilla Firefox\defaults\pref\config-prefs.js
③④Firefoxのプロファイルフォルダー内※1に『chrome』フォルダーを作成し『chrome』フォルダー内にuserChrome.cssとuserChrome.js
例、
C:\Users\●ユーザー名●\AppData\Roaming\Mozilla\Firefox\Profiles\●プロファイル名●\chrome\userChrome.css
C:\Users\●ユーザー名●\AppData\Roaming\Mozilla\Firefox\Profiles\●プロファイル名●\chrome\userChrome.js
※1のプロファイルフォルダーは、
Firefoxのメニューバーにて、『ヘルプ』 → トラブルシューティング情報 → プロファイルの右にある『about:profiles』 → 『これは使用中のプロファイルです。削除できません。』 のルートディレクトリの右にある『フォルダを開く』
あるいは
Winキー + Rで、%appdata%\Mozilla\Firefox\Profiles\ と入力してエンター
でプロファイルフォルダが開けます。
■Firefox Portableの場合(例、インストールフォルダがM:の場合)
①Firefox Portableのインストールフォルダー → 『App』 → 『Firefox』のフォルダ内にconfig.js
例、M:\FirefoxPortable\App\Firefox\config.js
②Firefox Portableのインストールフォルダー → 『App』 → 『Firefox』 → 『defaults』 → 『pre』フォルダ内にconfig-prefs.js
および
Firefox Portableのインストールフォルダー → 『App』 → 『Firefox64』 → 『defaults』 → 『pre』フォルダ内にconfig-prefs.js
例、
M:\FirefoxPortable\App\Firefox\defaults\pref\config-prefs.js
および
M:\FirefoxPortable\App\Firefox64\defaults\pref\config-prefs.js
2箇所に入れるのはFirefox PortableはOSが32bitか64bitかを自動判定してどちらかのフォルダ内のFirefoxを起動するからです。
③④Firefox Portableのインストールフォルダー →『Data』 → 『profile』フォルダ内に『chrome』フォルダーを作成し『chrome』フォルダー内にuserChrome.cssとuserChrome.js
例、
M:\FirefoxPortable\Data\profile\chrome\userChrome.css
M:\FirefoxPortable\Data\profile\chrome\userChrome.js
■Waterfoxの場合
①C:\Program Files (x86)\Waterfox\config.js
②C:\Program Files (x86)\Waterfox\defaults\pref\config-prefs.js
③C:\Users\●ユーザー名●\AppData\Roaming\Mozilla\Waterfox\Profiles\●プロファイル名●\chrome\userChrome.css
④C:\Users\●ユーザー名●\AppData\Roaming\Mozilla\Waterfox\Profiles\●プロファイル名●\chrome\userChrome.js
各ファイルのダウンロード
userChrome.css と MultiRowTabLiteforFx.uc.js に関して、後述のコード全てをコピペするのは面倒なので、ダウンロードできるようにしておきました。
バージョン131以降は MultiRowTabLiteforFx.uc.js の差し替え・微調整が必要です。
バージョン133でサイドバー関係が少し変わったみたいですが、自動開閉は下記userChrome.cssで問題ありません。
■バージョン138・139
config.js & config-prefs.js & userChrome.css & userChrome.js & MultiRowTabLiteforFx.uc.js
■注意■
私はFirefoxバージョン138にて、セキュリティを考慮してバージョン139用のuserChrome.jsを使っています。
Firefoxバージョン138にてバージョン138用のuserChrome.jsを使いたい方は、後述の ■userChrome.jsについて補足説明 の箇所にてDLしてお使いください。
各ファイルを個別にDLしたい方は、以下の各ファイルをDLしてお使いください。
■userChrome.css
バージョン133以降、userChrome.cssは同じです。
※バージョン135で「tabsintitlebar」が「customtitlebar」に変更されたらしいので、どちらにも対応できるuserChrome.cssに差し替えてあります。
と言っても私のuserChrome.cssというか私のFirefoxでは元々影響ない気がします。
■MultiRowTabLiteforFx.uc.js
以下のMultiRowTabLiteforFx.uc.jsは私用に修正済みです。
↓
MultiRowTabLiteforFx.uc.jsのみ■バージョン137・138・139用(暫定)
■注意■
上記MultiRowTabLiteforFx.uc.jsではバージョン137で正式導入されたタブグループが機能してないので暫定です、すみません。
水平タブ・垂直タブともに、タブのドラッグ移動は動作します。
■userChrome.jsについて補足説明
私は
のuserChrome.jsをそのまま使っているのですが、バージョン139用のuserChrome.jsだと(2025.5.1時点では)zzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.jsが機能しません。
※tabLock_mod2.uc.js単体およびtabProtect_mod2.uc.js単体はそれぞれ機能しています。
バージョン138まで使っていたuserChrome.js(バージョン135 ~ 138用)をそのままバージョン139でも使えばzzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.jsは機能しますが、ここ最近の色々なファイルの更新は主にFirefoxバージョン138にてJavaScriptのURI処理におけるサンドボックス回避の脆弱性を修正した影響によるものが多いです。
ですので、バージョン139以降でもバージョン138まで使っていたuserChrome.js(バージョン135 ~ 138用)をそのまま使い続けるのはオススメしません。
私はFirefoxバージョン138にて、セキュリティを考慮してバージョン139用のuserChrome.jsを使っています。
バージョン139用のuserChrome.jsでは(2025.5.1時点では)zzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.jsは機能していませんが、幸いtabLock_mod2.uc.js単体およびtabProtect_mod2.uc.js単体はそれぞれ機能していますので、不便さもあまりないかと思いますので修正されるまで気長に待つとします。
面倒なので両方置いておきます。
userChrome.js(バージョン135 ~ 138用)
■2025.5.3追記
zzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.jsを改造して機能するようにしました。
ただし、私が改造したzzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.jsは本家ファイルが更新されるまでの暫定です。
元々のzzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.jsは
- zzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.js.txt
みたいにファイル名を変更して取っておいてください。
私が改造したzzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.js
↓
zzzz-tabContextMenu_combining_tabProtect_and_tabLock-kai.uc.js■バージョン137・138・139用(暫定)
元々のzzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.js
↓
zzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.js.txt
■注意■
chromeフォルダ内に
- zzzz-tabContextMenu_combining_tabProtect_and_tabLock-kai.uc.js
- zzzz-tabContextMenu_combining_tabProtect_and_tabLock.uc.js
の2つを同時に置かないでください。
バージョン131・132用のMultiRowTabLiteforFx.uc.jsをバージョン133以降で使うとタブの移動ができません。
その逆も同様です。
■バージョン131・132
config.js & config-prefs.js & userChrome.css & userChrome.js & MultiRowTabLiteforFx.uc.js
■2024.4.5追記・ここから■
バージョン119時点での userChrome.css に
- リンクをマウスオーバーした時にステータスバーに表示されるURLの文字の大きさ
- ピン留めしたタブの右側の余白を消す
用のcssを追加しました。
追加したコードは以下の通りです。
※バージョン131以降用のuserChrome.cssには追記済みです。
@charset "utf-8";
/*●●以下、バージョン119以降に追加●●*/
/* ●リンクをマウスオーバーした時にステータスバーに表示されるURLの文字の大きさ*/
#statuspanel-label {
font-size: 130% !important;
}
/*●ピン留めしたタブの右側の余白を消す●*/
#tabbrowser-tabs[haspinnedtabs]:not([positionpinnedtabs]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab:nth-child(1 of :not([pinned], [hidden])) {
/*●元 margin-inline-start: 12px !important;●*/
margin-inline-start: 0px !important;
}
■2024.4.5追記・ここまで
■MultiRowTabLiteforFx.uc.jsについて
MultiRowTabLiteforFx.uc.jsは
firefox用スクリプトアップローダー内の多段タブ.zipにて使用中のFirefoxのバージョンに適合する多段タブ.zipをダウンロードして、私の場合
多段タブ → タブ周りの空白を無くして多段にする → Drag-Indicatorがピンのようなアイコン → 3
を使っていた・・・ような気がしますが、どのフォルダのどれを使ったのか・改造したのか覚えてないです・・・
基本的には1番上が最新ですが、MultiRowTabLiteforFx.uc.jsの設定およびuserChrome.cssでの微調整が必要です。
この記事にある私が生成・修正した MultiRowTabLiteforFx.uc.js は私用に微調整済みです。
各ファイルを適用する
必要なuserChrome.js用スクリプト(ほにゃらら.uc.js)を用意して『chrome』フォルダ内に入れ、userChrome.cssに必要な記述を追加します。
この記事にある私が生成・修正した各ファイルは私用に微調整済みです。
再度書いておきます。
■各ファイルの保存場所
64bitの場合
C:\Program Files (x86)\Mozilla Firefox\config.js
C:\Program Files (x86)\Mozilla Firefox\defaults\pref\config-prefs.js
C:\Users\●ユーザー名●\AppData\Roaming\Mozilla\Firefox\Profiles\●プロファイル名●\chrome\userChrome.css
C:\Users\●ユーザー名●\AppData\Roaming\Mozilla\Firefox\Profiles\●プロファイル名●\chrome\userChrome.js
C:\Users\●ユーザー名●\AppData\Roaming\Mozilla\Firefox\Profiles\●プロファイル名●\chrome\MultiRowTabLiteforFx.uc.js
プロファイルフォルダ
C:\Users\●ユーザー名●\AppData\Roaming\Mozilla\Firefox\Profiles
の場所は
Winキー + Rで、%appdata%\Mozilla\Firefox\Profiles\ と入力してエンター
で開けます。
■注意■
userChrome.cssおよびほにゃらら.uc.jsの文字コードはUTF-8です。
Firefox Portableで使うuserChrome.cssはShift-Jisと書いてあるサイトがありましたが、私の環境ではFirefox PortableもuserChrome.cssおよびほにゃらら.uc.jsの文字コードはUTF-8でOKでした。
Firefox本体を再起動する
最後に、Firefox本体を再起動します。
以上でFirefoxにて多段タブその他userChrome.css等が使える環境になります。
タブの色について、とか
アクティブタブ・・・背景黄色で透過・文字黒で太字・タブの上に黒い線・●変更した●外枠黒色
非アクティブタブ(未読)・・・背景薄い灰色を透過・文字は薄い紫
※タブを再読み込みして瞬時に別タブに移動してもキャッシュと全く同じ場合は既読らしい
非アクティブタブ(既読)・・・背景少し濃い灰色を透過・文字は黒
タブをマウスオーバー(共通)・・・タブの右側に閉じるボタン(『X』ボタン)を表示
以下、css競合で一部効いてない
↓
アクティブタブをマウスオーバー・・・タブの背景は水色で透過 & 文字は黒で太字 & タブの上部に濃い青い線
非アクティブタブ(未読)をマウスオーバー・・・タブの背景は薄い水色を透過 & 文字は薄いオレンジ & タブの上にピンクの線薄い青い線
非アクティブタブ(既読)をマウスオーバー・・・タブの背景は少し濃い水色を透過 & 文字は黒で太字 & タブの上に濃いピンクの線濃い青い線
現バージョンのuserChrome.cssおよびMultiRowTabLiteforFx.uc.jsのコード等
●バージョン135時点でのuserChrome.css
※変更した場合に更新します。
@charset "utf-8";
/*●●自分で追加・ここから●●*/
/*●文字全部の色*/
#main-menubar > menu,.tab-label{ color: black !important;}
/*●メニューの余白*/
#main-menubar > menu {
margin-top: 4px;
}
/*●タブの文字の下の余白*/
.tab-text {margin-bottom: 5px !important;}
.tab-icon-image:not([pinned]), .tab-sharing-icon-overlay:not([pinned]), .tab-icon-overlay:not([pinned]) { padding-bottom: 3px !important;}
.tab-content {font-size: small;}
.bookmark-item {height: 21px !important;}
/*●●自分で追加・ここまで●●*/
#titlebar { -moz-box-ordinal-group: 3; }
/* メニューを上へ移動 */
#toolbar-menubar { position: fixed; display: inline-flex; }
[sizemode="maximized"]:not([tabsintitlebar="true"]) #toolbar-menubar,
[sizemode="maximized"]:not([customtitlebar="true"]) #toolbar-menubar,
[sizemode="normal"] #toolbar-menubar { top: 1px; }
[sizemode="maximized"] #toolbar-menubar { top: 8px; }
/* ツールバーの上にメニューバーのスペースを確保する */
/* ●2022/06/30 ここらへんおかしい */
#navigator-toolbox:not([inFullscreen="true"]) { border-top: solid 30px transparent !important; }
/* ブックマークアイコンの色を変更 */
.bookmark-item[container] {fill:#e8bb00 !important;}
/* ●多段タブ */
:root{ --multirow-n-rows: 5;}
#tabbrowser-tabs{
min-height: unset !important;
padding-inline-start: 0px !important;
}
/* Test for Firefox > 66 */
@supports (inset-block:auto){
#tabbrowser-tabs > .tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox{
display: flex;
flex-wrap: wrap;
overflow-y: auto;
max-height: calc(var(--tab-min-height) * var(--multirow-n-rows));
scrollbar-color: var(--toolbar-bgcolor) var(--lwt-accent-color);
scrollbar-width: thin;
}
#tabbrowser-tabs > .tabbrowser-arrowscrollbox {
overflow: -moz-hidden-unscrollable;
display: block;
}
}
/* Test for Firefox < 66 */
@supports not (inset-block:auto){
#tabbrowser-tabs > .tabbrowser-arrowscrollbox{
min-height: unset !important;
}
#tabbrowser-tabs .scrollbox-innerbox{
display: flex;
flex-wrap: wrap;
}
#tabbrowser-tabs .arrowscrollbox-scrollbox {
overflow: -moz-hidden-unscrollable;
display: block;
}
}
.tabbrowser-tab{ height: var(--tab-min-height); }
#tabbrowser-tabs .tabbrowser-tab[pinned]{
position: static !important;
margin-inline-start: 0px !important;
}
.tabbrowser-tab > stack{ width: 100%; height: 100% }
#tabbrowser-tabs .scrollbutton-up,
#tabbrowser-tabs .scrollbutton-down,
#alltabs-button,
:root:not([customizing]) #TabsToolbar #new-tab-button,
#tabbrowser-tabs spacer,
.tabbrowser-tab::after{ display: none !important }
/* タブ幅の設定 */
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 150px !important;/* タブ幅の設定 最小値 デフォルト 76px */
max-width: 250px !important;/* タブ幅の設定 最大値 デフォルト 225px */
flex-grow: 1;
/* 上記の幅設定では、タブ幅は可変されます(minとmaxを一緒にすれば固定になります) */
}
/* 非アクティブタブにマウスを載せた時に閉じるボタンを表示する */
/* Showing close button on tabs */
.tabbrowser-tab:not(:hover) .tab-close-button{ display:none; }
.tabbrowser-tab:not([pinned]):hover .tab-close-button{ display:block !important; }
/* ******************●追加●****************** */
/* https://dev.macha795.com/firefox72-unread-tab-customize-enable/ */
/* 色は https://note.cman.jp/color/base_color.cgi */
/* https://developer.mozilla.org/ja/docs/Web/CSS/color_value */
/* 説明 http://ssbsblg.blogspot.com/2020/05/22.html */
/* 選択中のタブ */
.tabbrowser-tab[selected] .tab-text {
font-weight: bold !important;
}
/* アクティブタブ */
.tab-background[multiselected="true"], .tab-background[selected="true"] {
background-color: rgb(255,255,0,0.5) !important;
}
/* ダークテーマの場合はこのコードを追加する(改変厳禁) */
#tabbrowser-tabs:not([movingtab]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab > .tab-stack > .tab-background[multiselected="true"]:-moz-lwtheme, #tabbrowser-tabs:not([movingtab]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab > .tab-stack > .tab-background[selected="true"]:-moz-lwtheme {
background-image: none !important;
}
/* 非アクティブタブ */
.tabbrowser-tab {
background-color: rgb(128,128,128,0.1) !important;
}
/* 非アクティブタブ(マウスオーバー) */
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected="true"]):not([multiselected]) {
background-color: transparent; !important;
background-color: rgb(0,255,255,0.2) !important;
}
/* ●既読の非アクティブタブ・マウスオーバーで文字を太字 */
.tabbrowser-tab:hover:not([visuallyselected="true"]):not([multiselected])>.tab-stack>.tab-content {
font-weight: bold !important;
color: rgb(0,0,0) !important;
}
/* ******************●未読タブ●****************** */
/* ******************●現在の要素名はunreadTabs.uc.jsの中を確認する●****************** */
/* https://egg.5ch.net/test/read.cgi/software/1544138804/236-239 */
/* 未読タブのタイトル文字色を変更する */
.tabbrowser-tab[unreadTab="true"] .tab-text {
color: mediumvioletred !important;
font-weight: bold !important;
}
/* 非ロードTabのタイトル文字色の変更 */
.tabbrowser-tab[pending="true"] .tab-text {
color: #1E0EBE !important;
font-weight: bold !important;
}
/* タブ復元時にまだ読み込まれていないタブを半透明化する */
.tabbrowser-tab[pending] {
opacity: .6 !important;
}
/* 非ロードTab・マウスオーバーで文字を太字 */
.tabbrowser-tab:hover[pending="true"] .tab-text {
font-weight: bold !important;
color: rgb(255,0,0) !important;
}
/* ●非アクティブタブ上部の線(マウスオーバー) */
.tabbrowser-tab:hover > .tab-stack > .tab-background > .tab-line:not([selected="true"]):not([multiselected]) {
background-color: deeppink !important;
}
/* ●既読・非アクティブのタブの背景色 */
.tabbrowser-tab:not([selected]):not([unreadTab="true"]) {
background-color: rgb(128,128,128,0.3) !important;
}
/* ●アドレスバーを拡大しない● */
/* based on https://old.reddit.com/comments/fwhlva//fmolndz */
#urlbar[breakout][breakout-extend]:not([open]) {
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 0 !important;
width: 100% !important;
}
#urlbar[breakout][breakout-extend]:not([open]) > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: 0px !important;
padding-inline: 0px !important;
}
#urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background {
animation-name: none !important;
}
#urlbar[breakout][breakout-extend]:not([open]) > #urlbar-background {
box-shadow: none !important;
}
/* ******************●コンテキストメニューを削除●****************** */
/*
先頭の/*を追加/削除することでメニューの表示/非表示を制御出来ます。お好みで変更してください。先頭の/*を追加すると表示で、削除すると非表示です。
※全角文字を含む場合(拡張機能用の[スクリーンショットを撮る]を指定する場合)、@charsetの指定が必要になります。また、userChrome.cssファイルを指定した文字コードで保存してください。
*/
/* ファイルの文字コードを設定 */
@charset "UTF-8";
/* コンテキストメニューを削除 */
/* v82.20201031 */
/* see https://www.bugbugnow.net/2017/12/firefox-quantum-57.html */
/* #mainPopupSet, /* ポップアップ */
/* #tabContextMenu, /* タブコンテキストメニュー */
/* #context_reloadTab, /* [タブを再読み込み] */
#context_reloadSelectedTabs, /* [タブを再読み込み] 67+ */
#context_toggleMuteTab, /* [タブをミュート] */
#context_toggleMuteSelectedTabs,/* [タブをミュート] 67+ */
/* #context_pinTab, /* [タブをピン留め] */
/* #context_unpinTab, /* [タブのピン留めを外す] */
/* #context_pinSelectedTabs, /* [タブをピン留め] 67+ */
/* #context_unpinSelectedTabs, /* [タブのピン留めを外す] 67+ */
/* #context_duplicateTab, /* [タブを複製] */
/* #context_duplicateTabs, /* [タブを複製] 67+ */
/* #context_duplicateTabs + menuseparator, /* [区切り] 67+ */
#context_selectAllTabs, /* [すべてのタブを選択] 64+ */
#context_bookmarkSelectedTabs, /* [タブをブックマーク...] */
#context_bookmarkTab, /* [タブをブックマーク] 64+ */
#context_reopenInContainer, /* [コンテナーを開きなおす] */
#context_moveTabOptions, /* [タブを移動] 64+ */
#moveTabOptionsMenu, /* [タブ移動] 67+ */
/* #context_moveToStart, /* [最初のタブへ移動] 67+ */
/* #context_moveToEnd, /* [最後のタブへ移動] 67+ */
#context_openTabInWindow, /* [新しいウィンドウへ移動] 67+ */
#context_sendTabToDevice, /* [タブを端末へ送信] */
#context_sendTabToDevice + menuseparator, /* [区切り] */
/* #context_reloadAllTabs, /* [すべてのタブを再読み込み] 78- */
#context_bookmarkAllTabs, /* [すべてのタブをブックマーク...] 78- */
/* #context_closeTabOptions, /* [複数のタブを閉じる] 78+ */
/* #context_closeTabsToTheEnd, /* [右側のタブをすべて閉じる] */
/* #context_closeOtherTabs, /* [他のタブをすべて閉じる] */
/* #context_undoCloseTab, /* [閉じたタブを元に戻す] */
#context_closeTab, /* [タブを閉じる] */
#context_closeSelectedTabs, /* [タブを閉じる] 67+ */
/* #context_closeSelectedTabs + menuseparator, /* [区切り] */
/* #contentAreaContextMenu, /* コンテキストメニュー */
/* #context-navigation, /* [ナビゲート] */
/* #context-back, /* [戻る] */
/* #context-forward, /* [進む] */
/* #context-reload, /* [更新] */
/* #context-stop, /* [停止] */
/* #context-bookmarkpage, /* [ブックマーク] */
/* #context-sep-navigation, /* [区切り] */
#page-menu-separator, /* [区切り] */
/* #spell-no-suggestions, /* [(修正候補がありません)] */
/* #spell-add-to-dictionary, /* [辞書に追加] */
/* #spell-undo-add-to-dictionary, /* [辞書への追加を元に戻す] */
/* #spell-suggestions-separator, /* [区切り] */
#context-openlinkincurrent, /* [選択した URL を開く] */
#context-openlinkincontainertab,/* [Open Link in New Personal Tab] */
/* #context-openlinkintab, /* [リンクを新しいタブで開く] */
#context-openlinkinusercontext-menu, /* [リンクを新しいコンテナータブで開く] */
#context-openlink, /* [リンクを新しいウィンドウで開く] */
/* #context-openlinkprivate, /* [リンクを新しいプライベートウィンドウで開く] */
#context-sep-open, /* [区切り] */
#context-bookmarklink, /* [このリンクをブックマーク] */
/* #context-savelink, /* [名前を付けてリンク先を保存...] */
#context-savelinktopocket, /* [リンクを Pocket に保存] */
#context-sendlink, /* ※[リンクのURLをメールで送信] */
#context-copyemail, /* [メールアドレスをコピー] */
/* #context-copylink, /* [リンクの URL をコピー] */
/* #context-sep-copylink, /* [区切り] */
/* #context-media-play, /* [再生] */
/* #context-media-pause, /* [一時停止] */
/* #context-media-mute, /* [ミュート] */
/* #context-media-unmute, /* [ミュート解除] */
/* #context-media-playbackrate, /* [再生スピード] */
/* #context-media-loop, /* [連続再生] */
/* #context-media-showcontrols, /* [コントロールを表示] */
/* #context-media-hidecontrols, /* [コントロールを隠す] */
#context-video-fullscreen, /* [全画面表示] */
#context-leave-dom-fullscreen, /* [全画面表示モードを終了] */
#context-media-sep-commands, /* [区切り] */
#context-reloadimage, /* [画像を再読み込み] */
/* #context-viewimage, /* [画像だけを表示] */
#context-viewvideo, /* [動画だけを表示] */
/* #context-copyimage-contents, /* [画像をコピー] */
/* #context-copyimage, /* [画像の URL をコピー] */
/* #context-copyvideourl, /* [動画の URL をコピー] */
/* #context-copyaudiourl, /* [音声の URL をコピー] */
/* #context-sep-copyimage, /* [区切り] */
/* #context-saveimage, /* [名前を付けて画像を保存...] */
#context-sendimage, /* [画像の URL をメールで送信...] */
#context-setDesktopBackground, /* [デスクトップの背景に設定...] */
#context-blockimage, /* ※[画像をブロックする] */
/* #context-viewimageinfo, /* [画像の情報を表示] */
/* #context-viewimagedesc, /* [画像の詳細情報を表示] */
/* #context-savevideo, /* [名前を付けて動画を保存...] */
/* #context-saveaudio, /* [名前を付けてオーディオを保存...] */
/* #context-video-saveimage, /* [スナップショットを保存...] */
#context-sendvideo, /* [動画の URL をメールで送信...] */
#context-sendaudio, /* [音声の URL をメールで送信...] */
/* #context-ctp-play, /* [このプラグインを有効化] */
/* #context-ctp-hide, /* [このプラグインを非表示] */
/* #context-sep-ctp, /* [区切り] */
/* #context-savepage, /* [名前を付けてページを保存...] */
#context-pocket, /* [ページを Pocket に保存] */
#context-sep-sendpagetodevice, /* [区切り] */
#context-sendpagetodevice, /* [ページを端末へ送信] */
#context-sendpage, /* ※[ページのURLをメールで送信] */
#context-sep-viewbgimage, /* [区切り] */
#context-viewbgimage, /* [背景画像だけを表示] */
/* #context-undo, /* [元に戻す] */
/* #context-sep-undo, /* [区切り] */
/* #context-cut, /* [切り取り] */
/* #context-copy, /* [コピー] */
/* #context-paste, /* [貼り付け] */
/* #context-delete, /* [削除] */
/* #context-sep-paste, /* [区切り] */
/* #context-selectall, /* [すべて選択] */
/* #context-sep-selectall, /* [区切り] */
#context-keywordfield, /* [この検索にキーワードを設定...] */
/* #context-searchselect, /* [[-をweb検索]] */
#context-sep-sendlinktodevice, /* [区切り] */
#context-sendlinktodevice, /* [リンクを端末へ送信] */
/* #frame-sep, /* [区切り] */
/* #frame, /* [このフレーム] */
/* #context-viewpartialsource-selection, /* [選択した部分のソースを表示] */
/* #context-viewpartialsource-mathml, /* [MathML のソースを表示] */
/* #context-sep-viewsource, /* [区切り] */
/* #context-viewsource, /* [ページのソースを表示] */
/* #context-viewinfo, /* [ページの情報を表示] */
/* #context-metadata, /* ※[プロパティを表示する] */
/* #spell-separator, /* [区切り] */
/* #spell-check-enabled, /* [スペルチェックを行う] */
/* #spell-add-dictionaries-main, /* [辞書を追加...] */
/* #spell-dictionaries, /* [言語] */
/* #context-spell-check-enabled, /* ※[スペルチェックを有効にするチェックボックス] */
/* #context-sep-bidi, /* [区切り] */
/* #context-bidi-text-direction-toggle, /* [テキストの記述方向を切り替える] */
/* #context-bidi-page-direction-toggle, /* [ページの記述方向を切り替える] */
/* #fill-login-separator, /* [区切り] */
/* #fill-login, /* [ログイン情報を入力] */
/* #inspect-separator, /* [区切り] */
/* #context-inspect-a11y, /* [アクセシビリティプロパティを調査] 67+ 82+ */
/* #context-inspect, /* [要素を調査] 82+ */
/* #context-media-eme-separator, /* [区切り] */
/* #context-media-eme-learnmore, /* [DRM の詳細...] */
/* #placesContext, /* ブックマークメニュー */
/* #placesContext_open, /* [開く] */
/* #placesContext_open\:newtab, /* [新しいタブで開く] */
/* #placesContext_openContainer\:tabs, /* [タブですべて開く] */
/* #placesContext_openLinks\:tabs, /* [タブですべて開く] */
/* #placesContext_open\:newwindow, /* [新しいウィンドウで開く] */
/* #placesContext_open\:newprivatewindow, /* [新しいプライベートウィンドウで開く] */
/* #placesContext_openSeparator, /* [区切り] */
/* #placesContext_new\:bookmark, /* [新しいブックマーク...] */
/* #placesContext_new\:folder, /* [新しいフォルダー...] */
/* #placesContext_new\:separator, /* [新しい区切り] */
/* #placesContext_newSeparator, /* [区切り] */
/* #placesContext_createBookmark, /* [ページをブックマークに追加] */
/* #placesContext_cut, /* [切り取り] */
/* #placesContext_copy, /* [コピー] */
/* #placesContext_paste, /* [貼り付け] */
/* #placesContext_editSeparator, /* [区切り] */
/* #placesContext_delete, /* [削除] */
/* #placesContext_delete_history, /* [ページを削除] */
/* #placesContext_deleteHost, /* [このサイトの履歴を消去] */
/* #placesContext_deleteSeparator, /* [区切り] */
/* #placesContext_sortBy\:name, /* [名前順に並べ替える] */
/* #placesContext_reload, /* [ライブブックマークを再読み込み] */
/* #placesContext_show\:info, /* [プロパティ] */
/* #pageActionPanel, /* ページアクション */
/* #pageAction-panel-bookmark, /* [このページをブックマーク] */
/* #pageAction-panel-pocket, /* [ページを Pocket に保存] */
/* #pageAction-panel-pinTab, /* [タブをピン留め][タブのピン留めを外す] */
/* #pageAction-panel-bookmarkSeparator, /* [区切り] */
/* #pageAction-panel-copyURL, /* [リンクをコピー] */
/* #pageAction-panel-emailLink, /* [ページの URL をメールで送信...] */
#pageAction-panel-sendToDevice, /* [1 個のタブを端末へ送信] */
#pageAction-panel-shareURL, /* [共有] */
/* #pageAction-panel-screenshots_mozilla_org, /* [スクリーンショットを撮る] */
/* #pageAction-panel-builtInSeparator, /* [区切り] */
#context-dummy-dummy-dummy /* ダミー */
{
display: none !important;
}
/* 「…で検索: "…"」を削除 */
/* リンクを右クリックした場合、削除する。 */
/* 選択中のテキストがある場合、削除しない。 */
#context-copylink:not([hidden]) ~ #context-copy[hidden] ~ #context-searchselect, /**/
#context-dummy-dummy-dummy /* ダミー */
{
display: none !important;
}
/* コンテキストメニューを削除(拡張機能用) */
/* @charsetとuserChrome.cssの文字コードに注意 */
menuitem[label="Take a Screenshot"], /* スクリーンショットを撮る */
/* menuitem[label="スクリーンショットを撮る"], /* スクリーンショットを撮る */
/* menuitem[label="NoScript"], /* NoScript */
#context-dummy-dummy-dummy /* ダミー */
{
display: none !important;
}
/* ******************●ブックマークツールバーを多段●****************** */
/* ●--bookmark_items_lines: 3; で段数を変更で段数を変更する● */
/* ●右側に動作しないスクロールバーが出てくるので、不要なら#personal-bookmarks #PlacesToolbarに「scrollbar-width: none !important;」を入れると非表示になる。
● */
/*●ブックマークツールバーに表示されるブックマークの幅を狭めたいなら、#navigator-toolbox #PersonalToolbarに
toolbarbutton.bookmark-item {
max-width: 100px !important;
}
のコードを記述● */
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
/* NOTE ********************************************************************************/
/* Variables are set inside '.\config\' folders CSS files, if complete package is used! */
/* import old button/bookmark size code *************************************************/
@import "./../buttons/buttons_on_bookmarks_toolbar_old_size_and_appearance.css";
:root {
--bookmark_items_height: 22px; /*●1行あたりの高さ <- bookmark items - line height */
--bookmark_items_lines: 30; /*●最大の多段数 <- maximum amount of lines */
}
#PersonalToolbar {
min-height: var(--bookmark_items_height) !important;
max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important;
/*●ブックマークの背景*/
background: #ffffff59 !important;
opacity: 1.0 !important;
color : black !important;
}
#personal-bookmarks,
#PlacesToolbar > hbox {
display: block;
}
#PlacesToolbarItems {
display: flex;
flex-wrap: wrap;
overflow-x: visible;
overflow-y: auto;
}
#PlacesToolbarItems > .scrollbox-innerbox {
display: flex;
flex-wrap: wrap;
overflow-x: hidden !important;
overflow-y: visible !important;
max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important;
}
#personal-bookmarks #PlacesToolbar {
display: block;
min-height: 0;
overflow-x: hidden;
overflow-y: auto;
max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) );
scrollbar-width: none !important;
}
#personal-bookmarks #PlacesToolbar > .bookmark-item{
visibility: visible !important;
}
#personal-bookmarks #PlacesToolbar .chevron{
visibility: collapse;
}
#personal-bookmarks #PlacesToolbar > hbox > hbox{
overflow-x: hidden;
overflow-y: hidden;
}
#personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator[collapsed="true"],
#personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator{
display: none;
}
#personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item{
padding-top: 2px !important;
padding-bottom: 2px !important;
/*●元
margin-top: 0px !important;
margin-bottom: 1px !important;
*/
margin-top: 2px !important;
margin-bottom: 2px !important;
/*●これ効いてない(display: inline;を追加すれば効くらしい
vertical-align: middle;
*/
}
/*
#personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item:hover:active:not([disabled="true"]),
#personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item[open="true"] {
padding-top: 2px !important;
padding-bottom: 2px !important;
}
*/
#personal-bookmarks #PlacesToolbar toolbarseparator{
-moz-appearance: none !important;
visibility: visible !important;
display: inline;
text-shadow: none !important;
border-left: 3px solid ThreeDShadow !important;
border-right: 3px solid ThreeDHighlight !important;
vertical-align: middle;
}
#personal-bookmarks toolbarbutton.bookmark-item[dragover][open]{
-moz-appearance: toolbarbutton;
}
#navigator-toolbox #PersonalToolbar {
max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) ) !important;
}
/* ブックマークツールバー上部余白調整 */
#PersonalToolbar {
margin-top: -2px !important;
}
/* 透過フェードインフェードアウト */
/*
#PlacesToolbarItems:hover{
transition-delay: 0.1s !important;
opacity: 1 !important;
}
#PlacesToolbarItems{
opacity: 0.3 !important;
transition-delay: 2s !important;
transition-duration: 1s !important;
}
*/
/* ブックマークとメニューの項目間の余白幅 */
menupopup > menuitem,
menupopup > menu {
padding-block: 0.15em !important;
}
:root {
--arrowpanel-menuitem-padding: 3px 6px !important;
}
/*●URL入力欄(左側)*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#urlbar-background,
#searchbar .searchbar-textbox ,
.searchbar-engine-button
{ background: white !important;}
#urlbar,
#searchbar .searchbar-textbox
{opacity: 0.7!important;}
#urlbar:hover,
#searchbar .searchbar-textbox:hover
{opacity: 0.8!important}
#urlbar[focused="true"],
#searchbar .searchbar-textbox[focused="true"]
{opacity: 1.0!important;}
/*●多段ブックマークツールバーの下の余白を消す*/
#PlacesToolbarItems {
contain: initial!important;
}
/*●多段ブックマークツールバーの下の余白を消す*/
#PersonalToolbar .toolbarbutton-1{
padding-bottom: 0px !important;
margin-bottom: 0px !important;
}
/*●多段ブックマークツールバーの上の余白*/
#personal-bookmarks {
padding-top: 2px!important;
}
/*●サイドバーを非表示*/
/*●これ関係ない#sidebar-box, #sidebar-splitter { visibility: hidden; }●*/
/*●
#sidebar-box {
min-width: 0px!important;
max-width: 0px!important;
overflow-x: hidden!important;
}
●*/
/* サイドバーを自動開閉するようにする (左側用)*/
:root {
--thin-tab-width: 36px;
--wide-tab-width: 300px;
#sidebar-box {
position: relative !important;
overflow-x: hidden !important;
min-width: var(--thin-tab-width) !important;
max-width: var(--thin-tab-width) !important;
box-shadow: 0 0 2px 0 rgba(0,0,0,.35);
z-index: 1 !important;
transition: all .1s ease;
flex-basis: var(--thin-tab-width) !important;
flex-shrink: 0 !important;
}
#sidebar-header {
width: var(--thin-tab-width) !important;
}
#sidebar {
min-width: var(--thin-tab-width) !important;
max-width: var(--thin-tab-width) !important;
opacity: 0 !important;
}
#sidebar-box:hover {
min-width: var(--wide-tab-width) !important;
max-width: var(--wide-tab-width) !important;
width: var(--wide-tab-width) !important;
flex-basis: var(--wide-tab-width) !important;
flex-shrink: 0 !important;
/* 0.5秒ホバーで開く */
transition-delay: 0.5s!important;
}
#sidebar-header:hover {
width: var(--wide-tab-width) !important;
}
#sidebar:hover {
min-width: var(--wide-tab-width) !important;
max-width: var(--wide-tab-width) !important;
opacity: 1 !important;
}
/* ●サイドバーの Tree Style Tab - ツリー型タブ用● */
/* ●Firefox colorの背景画像を消すのは
Tree Style Tab のオプション設定で ハイコントラスト にする
※元設定は 2つ目のProton●*/
/* ツリー型タブ用 */
tab-item {
border-color:#000!important;
}
tab-item.active {
background-color: #A05E63!important;
}
tab-item.active .label-content {
font-weight: bold!important;
}
/* ●●●●●●●●●●以下、3つ追加した●●●●●●●●●● */
/* ● https://www.userchrome.org/firefox-89-styling-proton-ui.html#tabstyler */
/* ●●タブとタブの間の区切り */
/* Inactive tabs: Separator line style */
.tabbrowser-tab:not([selected=true]):not([multiselected=true]):not([beforeselected-visible="true"]) .tab-background {
border-right: 1px solid var(--lwt-background-tab-separator-color, rgba(0, 0, 0, .20)) !important;
}
/* For dark backgrounds */
[brighttext="true"] .tabbrowser-tab:not([selected=true]):not([multiselected=true]):not([beforeselected-visible="true"]) .tab-background {
border-right: 1px solid var(--lwt-background-tab-separator-color, var(--lwt-selected-tab-background-color, rgba(255, 255, 255, .20))) !important;
}
.tabbrowser-tab:not([selected=true]):not([multiselected=true]) .tab-background {
border-radius: 0 !important;
}
/* Remove padding between tabs */
.tabbrowser-tab {
padding-left: 0 !important;
padding-right: 0 !important;
}
/* ●●アクティブタブの上部に青い線/
●非アクティブタブ(マウスオーバー)でタブ上部にグレーの線にする場合は、812~828行目の●を除去する */
/* Emulate blue tab line from Photon 57-88 UI */
/* Set size and position of the bar relative to background */
.tab-background::before {
content: "";
display: block;
height: 3px;
margin: -1px var(--user-tab-rounding) 0;
}
/* Set color for active tab */
.tabbrowser-tab[multiselected]:not([selected]) .tab-background::before,/*●この行追加*/
.tabbrowser-tab:not([selected], [multiselected]):hover .tab-background::before,/*●この行追加*/
.tabbrowser-tab[selected]:hover .tab-background::before {
background-color: #0a84ff;
}
/* Set color for other selected tabs */
.tabbrowser-tab[multiselected]:not([selected]) .tab-background::before {
/*●
background-color: color-mix(in srgb, #0a84ff 66%, transparent);
●*/
}
/* Set color for hovering on non-active/non-selected tabs */
.tabbrowser-tab:not([selected], [multiselected]):hover .tab-background::before {
/*●
background-color: color-mix(in srgb, currentColor 33%, transparent);
transform: none;
●*/
}
/* [Optional] Animation when hovering non-active/non-selected tabs */
/*
.tabbrowser-tab:not([selected], [multiselected]) .tab-background::before {
transform: scaleX(.8);
transition: transform 100ms linear;
}
*/
/* Adjust margin on blue tab line for squared background tabs */
.tabbrowser-tab:not([selected], [multiselected]) .tab-background::before {
margin: -1px 0 0 !important;
}
/*●●タブの高さ*/
/* Override Normal Density height to Compact Density height (plus room for context-line) only for tabs 1/16/2022 */
#TabsToolbar, #tabbrowser-tabs {
--tab-min-height: 34px !important;/*●ここでタブの高さを決めてる●元36px/Compactの初期値が29px/Firefoxの初期値25px?*/
}
/* Tweak for covering a line at the bottom of the active tab on some themes 8/11/2021 */
#main-window[sizemode="normal"] #toolbar-menubar[autohide="true"] + #TabsToolbar,
#main-window[sizemode="normal"] #toolbar-menubar[autohide="true"] + #TabsToolbar #tabbrowser-tabs {
--tab-min-height: calc(var(--tab-min-height) +10px) !important;
}
#scrollbutton-up,
#scrollbutton-down {
border-top-width: 0 !important;
border-bottom-width: 0 !important;
}
/*●タブの横幅を固定するか検討中●135行目にあった*/
tabs tab[fadein]:not([pinned]) {
/*min-width: 100px !important;/* 最小値 デフォルト 76px */
/*max-width: 100px !important;/* 最大値 デフォルト 225px */
}
/* ●アクティブタブの背景色*/
/*●.tabbrowser-tab[selected] .tab-background でも可能●*/
.tab-background[selected] {
background-color: rgb(255,255,0,0.5) !important;/*●yellow透過●*/
background-image: none !important;
}
/*●●●●●以下、アメブロの記事(バージョン119時点のuserChrome.css)以降に自分で追加●●●●●*/
/* ●リンクをマウスオーバーした時にステータスバーに表示されるURLの文字の大きさ*/
#statuspanel-label {
font-size: 130% !important;
}
/*●ピン留めしたタブの右側の余白●*/
#tabbrowser-tabs[haspinnedtabs]:not([positionpinnedtabs]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab:nth-child(1 of :not([pinned], [hidden])) {
/*●元 margin-inline-start: 12px !important;●*/
margin-inline-start: 0px !important;
}
/*●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●*/
/*●多段タブ:普段は1行のみ表示/マウスオーバーで全タブ表示●*/
/*●
tab{
display:none;
}
tab[selected="true"]{
display:flex!important;
}
hbox#TabsToolbar-customization-target:hover tab{
display:flex;
}
●*/
/*●●●●●●●●●●●●●●●●●●*/
/*●多段タブ:普段は1行のみ表示/マウスオーバーで全タブ表示●*/
/*●
hbox#TabsToolbar-customization-target {
height: 30px;
}
hbox#TabsToolbar-customization-target:hover {
height: auto;
}
●*/
/*●●●●●●●●●●●●●●●●●●*/
/*●多段ブックマーク:普段は1行のみ表示/マウスオーバーで全タブ表示●*/
/*●これするとタブを掴んでブックマークに追加できない●*/
/*●
scrollbox#PlacesToolbarItems {
height: 23px;
}
scrollbox#PlacesToolbarItems:hover {
height: auto;
}
●*/
/*●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●*/
●バージョン135時点でのMultiRowTabLiteforFx.uc.js
※変更した場合に更新します。
// ==UserScript==
// @name zzzz-MultiRowTab_LiteforFx48.uc.js
// @namespace http://space.geocities.yahoo.co.jp/gl/alice0775
// @description 多段タブもどき実験版 CSS入れ替えまくりLiteバージョン
// @include main
// @compatibility Firefox133+
// @author Alice0775
// @version 2024/10/28 16:00
// @version ----------------
// @version 2016/08/05 00:00 Firefox 48
// @version 2016/05/01 00:01 hide favicon if busy
// @version 2016/03/09 00:01 Bug 1222490 - Actually remove panorama for Fx45+
// @version 2016/02/09 00:01 workaround css for lwt
// @version 2016/02/09 00:00
// ==/UserScript==
"use strict";
MultiRowTabLiteforFx();
function MultiRowTabLiteforFx() {
if (!window.gBrowser) { return; }
// -- Config --
// 同じ様なCSSを書いた場合「userChrome.css」が優先されます。
const // 多段タブOn/Off タブバーの段数
MultiRowTab_OnOff_and_TabBar_Rows = -1 ,// [-1] = 多段タブOn 段数無制限
// 0 = 多段タブOff
// 1 = 多段タブOn 通常は1段にしてタブバーをマウスオーバーした際に2段目以降を指定した段数まで表示する。
// 2~ = 多段タブOn 段数を指定
TabBar_Rows_on_MouseOver = 3 ,// 通常は1段にしてタブバーをマウスオーバーした際に表示したい段数を指定する。 前提条件:「MultiRowTab_OnOff_and_TabBar_Rows」を「1」に設定する。
TabBar_DisplayTime_on_MouseOver = 1 ,// マウスオーバーで2段目以降を表示した際の表示時間(秒)が設定出来ます。設定した数値分(秒)表示してから1段に戻ります。
// タブバーの位置
TabBar_Position = 1 ,// [0] = ツールバーの上 デフォルト
// 1 = ツールバーの下
// 2 = サイトコンテンツの下
// タブの高さ UI密度
UI_Density_Compact = 29 ,// デフォルト29px コンパクト
UI_Density_Normal = 36 ,// デフォルト36px 通常
UI_Density_Touch = 41 ,// デフォルト41px タッチ
// タブの横幅
Tab_Min_Width = 150 ,// デフォルト76px 最小値
Tab_Max_Width = 250 ,// デフォルト225px 最大値
// 指定する数値を両方同じにすると横幅が固定化します。
// タブを閉じるボタン
Tab_Close_Button = 0 ,// [0] = デフォルト
// 1 = 非表示
// 2 = すべてのタブに表示
// 3 = タブをマウスオーバーで表示
// 4 = アクティブタブは常に表示、非アクティブタブはマウスオーバーで表示 ※垂直タブモードのデフォルトです。
// タブの見た目 ProtonUI
Proton_Margins = true ,// [true] = ProtonUI、デフォルト
// false = Firefox90以前の設定で「browser.proton.enabled」を「false」にした時の見た目にする。
// タブの周囲にある空白を0にしてUI密度の高さに設定するのでデフォルトより横に4px広がって高さが8px低くなります。
// タブの横に境界線
Tab_Separators = false ,// [false] = 表示しない
// true = 表示する
// Firefox90以前の設定で「browser.proton.enabled」を「false」にすると表示出来ていた境界線のCSSを抽出して調整しています。
// タブをドラッグ&ドロップの移動中に表示する「.tabDropIndicator」の差し替え
Tab_Drop_Indicator = false ,// [false] = しない ピン📍アイコン デフォルト
// true = する 赤線アイコン(2px×29px)
// タイトルバーボタン[-□×]を隠くしてその分タブバーの横幅を広く使う。
// 前提条件:「TabBar_Position」を「0」に設定する。
TitleBar_Button_Autohide = false ,// [false] = 使用しない
// true = 使用する
// タイトルバーボタン[-□×]の外枠を小さくして透明化、タブバーの右上をマウスオーバーで元のサイズに戻して透明化を解除。
TitleBar_Button_DisplayTime = 0.6 ,// マウスオーバーで元のサイズに戻して透明化を解除した後の表示時間(秒)が設定出来ます。設定した数値分(秒)表示してから隠れます。
// タブバーを初めから指定した段数の高さにする。
// 前提条件:「MultiRowTab_OnOff_and_TabBar_Rows」を「2」以上に設定する。
Set_the_TabBar_to_the_Specified_Height = false ,// [false] = 使用しない タブが増えて次の段に並んだ時にタブバーが高くなります。
// true = 使用する タブバーを初めから指定した段数の高さにしてタブは左上から通常通り並ぶ感じになります。
// ピン留めタブの位置
// 前提条件:「MultiRowTab_OnOff_and_TabBar_Rows」を「0」以外に設定する。
Separate_Tabs_and_PinnedTabs = false ,// [false] = デフォルト
// true = ピン留めタブをタブの行から分離して上に出来る行へ移動する。
// ピン留めタブの横幅を調整
// 前提条件:「Separate_Tabs_and_PinnedTabs」を「true」に設定する。
PinnedTab_Width = false ,// [false] = しない デフォルト
// true = する ピン留めタブの横幅をタブの横幅と同じ様に調整出来ます。
PinnedTab_Min_Width = 150 ,// デフォルト76px 最小値
PinnedTab_Max_Width = 250 ,// デフォルト225px 最大値
// 指定する数値を両方同じにすると横幅が固定化します。
// タブバーのドラッグ領域
Left_Drag_Area = 0 ,// デフォルト40px 左のドラッグ領域
Right_Drag_Area = 0 ,// デフォルト40px 右のドラッグ領域
Maximize_Left_Drag_Area = false ,// [false] = デフォルト
// true = ウィンドウを最大化した時、非表示になる左のドラッグ領域が表示出来ます。
Fullscreen_Drag_Area = false ,// [false] = デフォルト
// true = フルスクリーンにした時、非表示になる左右のドラッグ領域が表示出来ます。
// タイトルバーを表示している場合「.titlebar-spacer」を表示してもドラッグ領域として機能しないので何もしない様にしました。
// 垂直タブのタブバーにマウスオーバーで横幅を開閉 Firefox133以降?
VerticalTabs_MouseOver_OpenClose = false ,// [false] しない デフォルト 垂直タブモードでサイドバーボタンを押すと横幅を広げたり狭めたりの開閉が出来ます。
// true する 垂直タブモードでサイドバーボタンを押してどちらを選んでもタブバーにマウスオーバーで横幅を広げたり狭めたりの開閉が出来ます。
// -- Config End --
css = `
#TabsToolbar:not([collapsed="true"]) {
:root[uidensity="compact"] & {
--tab-min-height: ${UI_Density_Compact}px;
}
:root:not([uidensity]) & {
--tab-min-height: ${UI_Density_Normal}px;
}
:root[uidensity="touch"] & {
--tab-min-height: ${UI_Density_Touch}px;
}
${Tab_Drop_Indicator ? `
#tabbrowser-tabs > .tab-drop-indicator {
background: url(
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAIAAAAdCAIAAAAPVCo9AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAASSURBVBhXY3growJEQ5+SUQEAOb1EM8kwskcAAAAASUVORK5CYII=
) no-repeat center;
}
` : ``}
${MultiRowTab_OnOff_and_TabBar_Rows != 0 ? `
#tabbrowser-tabs[overflow] {
padding-inline: 0 !important;
& > #tabbrowser-arrowscrollbox {
& > .tabbrowser-tab[pinned] {
display: flex;
margin-inline-start: 0 !important;
position: static !important;
}
&::part(scrollbox) {
padding-inline: 0;
}
}
& + #new-tab-button {
display: none;
}
}
#tabbrowser-arrowscrollbox {
&::part(scrollbox) {
& > slot {
flex-wrap: wrap;
}
${MultiRowTab_OnOff_and_TabBar_Rows != -1 ? `
overflow: hidden auto;
${MultiRowTab_OnOff_and_TabBar_Rows == 1 ? `
${TabBar_Rows_on_MouseOver == 0 || TabBar_Rows_on_MouseOver == 1 ? `
max-height: calc((var(--tab-min-height) + ${Proton_Margins ? 8 : 0}px) * 2);
` : `
max-height: calc((var(--tab-min-height) + ${Proton_Margins ? 8 : 0}px) * ${TabBar_Rows_on_MouseOver});
`}
&:not(:hover) {
max-height: calc(var(--tab-min-height) + ${Proton_Margins ? 8 : 0}px) !important;
${Proton_Margins ? `scrollbar-width: none;` : ``}
transition: all 0s ease-in-out ${TabBar_DisplayTime_on_MouseOver}s;
}
` : `
${Set_the_TabBar_to_the_Specified_Height ? `
min-height: calc((var(--tab-min-height) + ${Proton_Margins ? 8 : 0}px) * ${MultiRowTab_OnOff_and_TabBar_Rows});
& > slot {
max-height: calc(var(--tab-min-height) + ${Proton_Margins ? 8 : 0}px);
}
` : `
max-height: calc((var(--tab-min-height) + ${Proton_Margins ? 8 : 0}px) * ${MultiRowTab_OnOff_and_TabBar_Rows});
`}
`}
& scrollbar {
-moz-window-dragging: no-drag;
}
` : ``}
}
&::part(overflow-start-indicator),
&::part(overflow-end-indicator),
&::part(scrollbutton-up),
&::part(scrollbutton-down) {
display: none;
}
${Separate_Tabs_and_PinnedTabs ? `
&:has(> .tabbrowser-tab[fadein][pinned]) {
&::part(scrollbox) {
& > slot::after {
display: flow-root list-item;
content: "";
flex-basis: -moz-available;
height: 0;
overflow: hidden;
}
}
}
.tabbrowser-tab[fadein] {
&:not([pinned]) {
#tabbrowser-tabs[haspinnedtabs] & {
&, & + :not(#tabs-newtab-button) {
order: 1;
}
}
}
&[pinned] {
.tab-background:after {
content: "📌";
font-size: 11px;
right: -2px;
position: absolute;
top: -2px;
}
${PinnedTab_Width ? `
flex: 100 100;
max-width: ${PinnedTab_Max_Width}px;
min-width: ${PinnedTab_Min_Width}px;
.tab-throbber, .tab-icon-pending, .tab-icon-image, .tab-sharing-icon-overlay, .tab-icon-overlay {
margin-inline-end: 5.5px !important;
}
` : ``}
}
}
` : ``}
#tabbrowser-tabs[haspinnedtabs]:not([positionpinnedtabs]):not([orient="vertical"]) > & {
& > .tabbrowser-tab:nth-child(1 of :not([pinned], [hidden])) {
margin-inline-start: 0 !important;
}
}
}
` : ``}
.tabbrowser-tab[fadein]:not([pinned]) {
max-width: ${Tab_Max_Width}px;
min-width: ${Tab_Min_Width}px;
${Tab_Close_Button == 1 ? `
.tab-close-button {
display: none;
}
` : Tab_Close_Button == 2 ? `
.tab-close-button {
display: flex;
}
` : Tab_Close_Button == 3 ? `
.tab-close-button {
display: none;
}
&:hover .tab-close-button {
display: flex;
}
` : Tab_Close_Button == 4 ? `
&:not([selected]):hover
.tab-close-button {
display: flex;
}
` : ``}
}
${Tab_Separators ? `
.titlebar-spacer[type="pre-tabs"] {
border-inline-end: 1px solid color-mix(in srgb, currentColor 20%, transparent);
}
.tabbrowser-tab {
&::after,
&::before {
border-left: 1px solid color-mix(in srgb, currentColor 50%, transparent);
height: calc(var(--tab-min-height) - 15%);
margin-block: auto;
}
&:hover::after,
&[multiselected]::after,
#tabbrowser-tabs:not([movingtab]) &:has(+ .tabbrowser-tab:hover)::after,
#tabbrowser-tabs:not([movingtab]) &:has(+ [multiselected])::after {
height: 100%;
}
&::after,
#tabbrowser-tabs[movingtab] &[visuallyselected]::before {
display: flex;
content: "";
}
}
` : ``}
${Proton_Margins ? `` : `
.tabbrowser-tab,
.toolbarbutton-1 {
padding: 0;
}
.tabbrowser-tab,
#tabs-newtab-button {
height: var(--tab-min-height);
}
.tabbrowser-tab {
.tab-background {
box-shadow: none;
margin-block: 0;
}
.tab-label-container,
.tab-close-button {
height: var(--tab-min-height);
max-height: 24px;
}
.tab-close-button {
padding-block: 0;
}
&[usercontextid] > .tab-stack > .tab-background > .tab-context-line {
margin-block-start: 1px !important;
}
}
`}
${TabBar_Position == 0 ? `
.titlebar-buttonbox-container {
height: calc(var(--tab-min-height) + ${Proton_Margins ? 8 : 0}px);
}
${TitleBar_Button_Autohide ? `
& > .titlebar-buttonbox-container {
background-color: color-mix(in srgb, currentColor 20%, transparent);
position: fixed;
right: 0;
&:not(:hover) {
height: 6px;
.titlebar-button {
padding: 0;
}
&,& .titlebar-button {
opacity: 0;
transition: all 0s ease-in-out ${TitleBar_Button_DisplayTime}s;
}
}
}
` : ``}
}` : `
${TabBar_Position == 1 || TabBar_Position == 2 ? `
& > .titlebar-buttonbox-container {
display: none;
}}
#nav-bar {
&:not(.browser-titlebar) {
:root[tabsintitlebar] #toolbar-menubar[autohide="true"] ~ &,
:root[inFullscreen] #toolbar-menubar ~ & {
& > .titlebar-buttonbox-container {
display: flex;
}
}
}
.titlebar-button {
padding-block: 0;
}
}
` : ``}
body:has(> #navigator-toolbox:not([tabs-hidden])) {
${TabBar_Position == 1 ? `
script, toolbar:not(#TabsToolbar) {
order: -1;
}
` : TabBar_Position == 2 ? `
& > #fullscr-toggler[hidden] + tabbox,
:root[inFullscreen] & > tabbox:hover {
border-top: 0.01px solid var(--chrome-content-separator-color);
}
& > tabbox > #navigator-toolbox {
border-block: none !important;
}
:root[inFullscreen] & {
& > #navigator-toolbox {
transition: none;
&:has(~ tabbox:hover) {
margin-top: 0 !important;
}
&:hover ~ tabbox > #navigator-toolbox {
display: flex;
}
}
& > tabbox:not(:hover) {
border-top: 0.01px solid transparent;
& > #navigator-toolbox {
display: none;
}
}
}
` : ``}
}
`}
toolbar[id$="bar"].browser-titlebar {
.titlebar-spacer {
&[type="pre-tabs"] {
width: ${Left_Drag_Area}px;
}
&[type="post-tabs"] {
width: ${Right_Drag_Area}px;
}
${Maximize_Left_Drag_Area ? `
:root[tabsintitlebar]:not([sizemode="normal"], [inFullscreen]) &[type="pre-tabs"] {
display: flex;
}
` : ``}
${Fullscreen_Drag_Area ? `
:root[tabsintitlebar][inFullscreen] & {
display: flex;
}
` : ``}
}
#navigator-toolbox[tabs-hidden] & {
#new-tab-button {
display: none;
}
}
}
${VerticalTabs_MouseOver_OpenClose ? `
#sidebar-main {
&:has(sidebar-main:not([hidden]) > [collapsed="true"]) {
width: 165px;
}
&:has(sidebar-main > [collapsed="false"]) {
sidebar-main {
&[expanded] {
#tabbrowser-tabs[haspinnedtabs] {
#vertical-pinned-tabs-container-separator {
display: flex;
}
}
}
}
&:hover {
sidebar-main {
&[expanded] {
#tabbrowser-arrowscrollbox {
.tabbrowser-tab {
.tab-close-button {
padding-inline-start: 4px;
}
}
}
}
&:not([expanded]) {
#tabbrowser-tabs[haspinnedtabs] {
#vertical-pinned-tabs-container {
display: flex;
flex-direction: column;
}
}
.tabbrowser-tab {
#vertical-pinned-tabs-container &,
#tabbrowser-arrowscrollbox & {
max-width: 234px;
width: 234px;
.tab-background {
width: 226px;
}
&:hover .tab-close-button,
.tab-close-button[selected],
.tab-label-container {
display: flex;
}
}
#vertical-pinned-tabs-container & {
.tab-close-button {
margin-inline-end: 1px;
}
}
#tabbrowser-arrowscrollbox & {
#tabbrowser-tabs[overflow] & {
@media not (-moz-overlay-scrollbars) {
.tab-background {
width: 218px !important;
}
}
}
}
.tab-icon-image {
#vertical-pinned-tabs-container & {
margin-inline: 6.5px;
}
#tabbrowser-arrowscrollbox & {
padding-inline-end: 7.5px;
}
}
}
[id*="tabs-newtab-button"] {
width: 226px !important;
.toolbarbutton-icon {
margin-inline-end: 2px;
}
.toolbarbutton-text {
display: flex !important;
}
}
}
}
}
&:not(:hover) {
* {
font-size: 0;
}
sidebar-main {
width: 48px !important;
#tabbrowser-arrowscrollbox::part(scrollbox),
#vertical-pinned-tabs-container {
scrollbar-width: none;
}
#vertical-pinned-tabs-container-separator {
#tabbrowser-tabs[haspinnedtabs] & {
width: 29px;
}
}
&[expanded] {
#vertical-pinned-tabs-container {
.tabbrowser-tab {
width: 36px;
}
}
#tabbrowser-arrowscrollbox {
.tabbrowser-tab {
width: 49px;
.tab-close-button {
display: none;
}
}
}
}
}
}
}
}
button > span {
&.button-background:has(img) {
width: 226px !important;
&:not(.labelled) {
& > img {
@media (-moz-bool-pref: "sidebar.verticalTabs") {
margin-inline: 5px 7px;
}
@media not (-moz-bool-pref: "sidebar.verticalTabs") {
margin-inline: 7px 6.5px;
}
& + label {
text-align: start;
width: 226px;
& > slot:after {
font-size: var(--font-size-large);
font-weight: var(--font-weight);
}
}
&[src$="synced-tabs.svg"] + label > slot:after {
content: "他の端末からのタブ";
}
&[src$="history.svg"] + label > slot:after {
content: "履歴";
}
&[src$="bookmark-hollow.svg"] + label > slot:after {
content: "ブックマーク";
}
&[src$="settings.svg"] + label > slot:after {
content: "サイドバーをカスタマイズ";
}
}
}
}
}
` : ``}
`,
sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService),
uri = Services.io.newURI("data:text/css;charset=UTF=8," + encodeURIComponent(css));
["0", "2", "dragend", "SSTabRestored", "TabAttrModified"].find(eventType => {
if(!sss.sheetRegistered(uri, eventType)) sss.loadAndRegisterSheet(uri, eventType);
if (MultiRowTab_OnOff_and_TabBar_Rows > 0) {
gBrowser.tabContainer.addEventListener(eventType, (e) => {
e.target.scrollIntoView({ behavior: "instant", block: "nearest" })
})
}
})
if (TabBar_Position == 2) {
document.body.appendChild(
document.createXULElement("tabbox")
).appendChild(
document.importNode(document.getElementById("navigator-toolbox"))
).appendChild(
document.adoptNode(document.getElementById("TabsToolbar"))
)
}
gBrowser.tabContainer.addEventListener("dragover", function(event) { this._on_dragover(event); }, false)
gBrowser.tabContainer.addEventListener("drop", function(event) { this._on_drop(event); }, false)
gBrowser.tabContainer.on_dragover = function(event) { return false; }
gBrowser.tabContainer.on_drop = function(event) { return false; }
gBrowser.tabContainer._on_dragover = function(event) {
var effects = this.getDropEffectForTabDrag(event);
var ind = this._tabDropIndicator;
if (effects == "" || effects == "none") {
ind.hidden = true;
return;
}
event.preventDefault();
event.stopPropagation();
var arrowScrollbox = this.arrowScrollbox;
if (this.verticalMode || MultiRowTab_OnOff_and_TabBar_Rows == 0) {
// autoscroll the tab strip if we drag over the scroll
// buttons, even if we aren't dragging a tab, but then
// return to avoid drawing the drop indicator
var pixelsToScroll = 0;
if (this.overflowing) {
switch (event.originalTarget) {
case arrowScrollbox._scrollButtonUp:
pixelsToScroll = arrowScrollbox.scrollIncrement * -1;
break;
case arrowScrollbox._scrollButtonDown:
pixelsToScroll = arrowScrollbox.scrollIncrement;
break;
}
if (pixelsToScroll) {
arrowScrollbox.scrollByPixels(
(RTL_UI ? -1 : 1) * pixelsToScroll,
true
);
}
}
let draggedTab = event.dataTransfer.mozGetDataAt(TAB_DROP_TYPE, 0);
if (
(effects == "move" || effects == "copy") &&
this == draggedTab.container &&
!draggedTab._dragData.fromTabList
) {
ind.hidden = true;
// if (this.#isAnimatingMoveTogetherSelectedTabs()) {
// // Wait for moving selected tabs together animation to finish.
// return;
// }
this._finishMoveTogetherSelectedTabs(draggedTab);
if (effects == "move") {
// Pinned tabs in expanded vertical mode are on a grid format and require
// different logic to drag and drop.
// if (this.#isContainerVerticalPinnedExpanded(draggedTab)) {
// this.#animateExpandedPinnedTabMove(event);
// return;
// }
this._animateTabMove(event);
return;
}
}
this._finishAnimateTabMove();
}
if (effects == "link") {
let tab = this._getDragTargetTab(event, { ignoreTabSides: true });
if (tab) {
if (!this._dragTime) {
this._dragTime = Date.now();
}
if (Date.now() >= this._dragTime + this._dragOverDelay) {
this.selectedItem = tab;
}
ind.hidden = true;
return;
}
}
var tabRect, rect = arrowScrollbox.getBoundingClientRect();
var newMargin, newMarginY;
if (pixelsToScroll) {
// if we are scrolling, put the drop indicator at the edge
// so that it doesn't jump while scrolling
let scrollRect = arrowScrollbox.scrollClientRect;
let minMargin = this.verticalMode
? scrollRect.top - rect.top
: scrollRect.left - rect.left;
let maxMargin = this.verticalMode
? Math.min(minMargin + scrollRect.height, scrollRect.bottom)
: Math.min(minMargin + scrollRect.width, scrollRect.right);
if (RTL_UI) {
[minMargin, maxMargin] = [
this.clientWidth - maxMargin,
this.clientWidth - minMargin,
];
}
newMargin = pixelsToScroll > 0 ? maxMargin : minMargin;
} else {
let newIndex = this._getDropIndex(event);
let children = this.allTabs;
if (newIndex === children.length) {
tabRect = this.visibleTabs.at(-1).getBoundingClientRect();
if (this.verticalMode) {
newMargin = tabRect.bottom - rect.top;
} else if (RTL_UI) {
newMargin = rect.right - tabRect.left;
} else {
newMargin = tabRect.right - rect.left;
}
} else {
tabRect = children[newIndex].getBoundingClientRect();
if (this.verticalMode) {
newMargin = rect.top - tabRect.bottom;
} else if (RTL_UI) {
newMargin = rect.right - tabRect.right;
} else {
newMargin = tabRect.left - rect.left;
}
}
newMarginY = tabRect.top - rect.top + tabRect.height / 2 - rect.height / 2;
}
ind.hidden = false;
newMargin += this.verticalMode ? ind.clientHeight : ind.clientWidth / 2;
if (RTL_UI) {
newMargin *= -1;
}
ind.style.transform =
this.verticalMode ?
"translateY(" + Math.round(newMargin) + "px)" :
MultiRowTab_OnOff_and_TabBar_Rows == 0 ?
"translateX(" + Math.round(newMargin) + "px)" :
"translate(" + Math.round(newMargin) + "px, " + Math.round(newMarginY) + "px)";
}
gBrowser.tabContainer._on_drop = function(event) {
var dt = event.dataTransfer;
var dropEffect = dt.dropEffect;
var draggedTab;
let movingTabs;
if (dt.mozTypesAt(0)[0] == TAB_DROP_TYPE) {
// tab copy or move
draggedTab = dt.mozGetDataAt(TAB_DROP_TYPE, 0);
// not our drop then
if (!draggedTab) {
return;
}
movingTabs = draggedTab._dragData.movingTabs;
draggedTab.container._finishMoveTogetherSelectedTabs(draggedTab);
}
this._tabDropIndicator.hidden = true;
event.stopPropagation();
if (draggedTab && dropEffect == "copy") {
// copy the dropped tab (wherever it's from)
let newIndex = this._getDropIndex(event);
let draggedTabCopy;
for (let tab of movingTabs) {
let newTab = gBrowser.duplicateTab(tab);
gBrowser.moveTabTo(newTab, newIndex++);
if (tab == draggedTab) {
draggedTabCopy = newTab;
}
}
if (draggedTab.container != this || event.shiftKey) {
this.selectedItem = draggedTabCopy;
}
} else if (draggedTab && draggedTab.container == this) {
let oldTranslateX = Math.round(draggedTab._dragData.translateX);
let oldTranslateY = Math.round(draggedTab._dragData.translateY);
let tabWidth = Math.round(draggedTab._dragData.tabWidth);
let tabHeight = Math.round(draggedTab._dragData.tabHeight);
let translateOffsetX = oldTranslateX % tabWidth;
let translateOffsetY = oldTranslateY % tabHeight;
let newTranslateX = oldTranslateX - translateOffsetX;
let newTranslateY = oldTranslateY - translateOffsetY;
// Update both translate axis for pinned vertical expanded tabs
if (oldTranslateX > 0 && translateOffsetX > tabWidth / 2) {
newTranslateX += tabWidth;
} else if (oldTranslateX < 0 && -translateOffsetX > tabWidth / 2) {
newTranslateX -= tabWidth;
}
if (oldTranslateY > 0 && translateOffsetY > tabHeight / 2) {
newTranslateY += tabHeight;
} else if (oldTranslateY < 0 && -translateOffsetY > tabHeight / 2) {
newTranslateY -= tabHeight;
}
let dropIndex;
if (draggedTab._dragData.fromTabList) {
dropIndex = this._getDropIndex(event);
} else {
dropIndex = this.verticalMode || MultiRowTab_OnOff_and_TabBar_Rows == 0
? "animDropIndex" in draggedTab._dragData && draggedTab._dragData.animDropIndex
: this._getDropIndex(event);
}
let incrementDropIndex = true;
if (dropIndex && dropIndex > movingTabs[0]._tPos) {
dropIndex--;
incrementDropIndex = false;
}
let shouldTranslate =
!gReduceMotion && !("groupDropIndex" in draggedTab._dragData);
// if (this.#isContainerVerticalPinnedExpanded(draggedTab)) {
// shouldTranslate &&=
// (oldTranslateX && oldTranslateX != newTranslateX) ||
// (oldTranslateY && oldTranslateY != newTranslateY);
// } else
if (this.verticalMode) {
shouldTranslate &&= oldTranslateY && oldTranslateY != newTranslateY;
} else {
shouldTranslate &&= oldTranslateX && oldTranslateX != newTranslateX;
}
if (shouldTranslate) {
for (let tab of movingTabs) {
tab.toggleAttribute("tabdrop-samewindow", true);
tab.style.transform = `translate(${newTranslateX}px, ${newTranslateY}px)`;
let postTransitionCleanup = () => {
tab.removeAttribute("tabdrop-samewindow");
this._finishAnimateTabMove();
if (dropIndex !== false) {
gBrowser.moveTabTo(tab, dropIndex);
if (incrementDropIndex) {
dropIndex++;
}
}
gBrowser.syncThrobberAnimations(tab);
};
if (gReduceMotion) {
postTransitionCleanup();
} else {
let onTransitionEnd = transitionendEvent => {
if (
transitionendEvent.propertyName != "transform" ||
transitionendEvent.originalTarget != tab
) {
return;
}
tab.removeEventListener("transitionend", onTransitionEnd);
postTransitionCleanup();
};
tab.addEventListener("transitionend", onTransitionEnd);
}
}
} else {
let groupTab =
"groupDropIndex" in draggedTab._dragData
? this.allTabs[draggedTab._dragData.groupDropIndex]
: null;
this._finishAnimateTabMove();
if (dropIndex !== false) {
for (let tab of movingTabs) {
gBrowser.moveTabTo(tab, dropIndex);
if (incrementDropIndex) {
dropIndex++;
}
}
}
if (groupTab) {
gBrowser.addTabGroup([groupTab, ...movingTabs], {
insertBefore: draggedTab,
});
}
}
} else if (draggedTab) {
// Move the tabs. To avoid multiple tab-switches in the original window,
// the selected tab should be adopted last.
const dropIndex = this._getDropIndex(event);
let newIndex = dropIndex;
let selectedTab;
let indexForSelectedTab;
for (let i = 0; i < movingTabs.length; ++i) {
const tab = movingTabs[i];
if (tab.selected) {
selectedTab = tab;
indexForSelectedTab = newIndex;
} else {
const newTab = gBrowser.adoptTab(tab, newIndex, tab == draggedTab);
if (newTab) {
++newIndex;
}
}
}
if (selectedTab) {
const newTab = gBrowser.adoptTab(
selectedTab,
indexForSelectedTab,
selectedTab == draggedTab
);
if (newTab) {
++newIndex;
}
}
// Restore tab selection
gBrowser.addRangeToMultiSelectedTabs(
gBrowser.tabs[dropIndex],
gBrowser.tabs[newIndex - 1]
);
} else {
// Pass true to disallow dropping javascript: or data: urls
let links;
try {
links = browserDragAndDrop.dropLinks(event, true);
} catch (ex) {}
if (!links || links.length === 0) {
return;
}
let inBackground = Services.prefs.getBoolPref(
"browser.tabs.loadInBackground"
);
if (event.shiftKey) {
inBackground = !inBackground;
}
let targetTab = this._getDragTargetTab(event, { ignoreTabSides: true });
let userContextId = this.selectedItem.getAttribute("usercontextid");
let replace = !!targetTab;
let newIndex = this._getDropIndex(event);
let urls = links.map(link => link.url);
let csp = browserDragAndDrop.getCsp(event);
let triggeringPrincipal =
browserDragAndDrop.getTriggeringPrincipal(event);
(async () => {
if (
urls.length >=
Services.prefs.getIntPref("browser.tabs.maxOpenBeforeWarn")
) {
// Sync dialog cannot be used inside drop event handler.
let answer = await OpenInTabsUtils.promiseConfirmOpenInTabs(
urls.length,
window
);
if (!answer) {
return;
}
}
gBrowser.loadTabs(urls, {
inBackground,
replace,
allowThirdPartyFixup: true,
targetTab,
newIndex,
userContextId,
triggeringPrincipal,
csp,
});
})();
}
if (draggedTab) {
delete draggedTab._dragData;
}
}
}
●タブをダブルクリックでリロードv2●改●.uc.js
(function(){
//●元●Firefox:バージョン126未満およびWaterfox:バージョンG6.0.16(たぶん全Wateffox)はこっちじゃないと機能しない●gBrowser.tabContainer.addEventListener("dblclick", function(e){if(!!e.target.closest('.tabbrowser-tab'))BrowserReload()},false)
//●Firefox:バージョン126以降はこっちじゃないと機能しない●
gBrowser.tabContainer.addEventListener("dblclick", function(e){if(!!e.target.closest('.tabbrowser-tab'))BrowserCommands.reload()},false)
})()
以上です。
もし使う場合は、各ファイル私のほうで色々手を入れていますので、(お好みの表示・挙動にならない場合は)各ファイルをご自身の環境にあわせて修正し自己責任でお使いください。
以下は興味がある場合以外は読む必要はありません。
【参考】多段タブの導入手順が色々ある件について
ネットで色々調べているとFirefoxの多段タブに関して導入手順が色々なやり方があります。
主に、
- 【やり方その1】シンプルでxPref.sys.mjsが不要(当サイトはこれ)
- 【やり方その2】高機能というかxPref.sys.mjsが必要
- 【やり方その3】やり方その2よりも、さらに色々ファイルが必要
と3パターンあり、ネットの情報はゴチャゴチャです。
■注意■
後述のやり方その1その2その3では導入手順によって
- MultiRowTabLiteforFx.uc.jsのコードは異なります。
- userChrome.jsのコードは全く異なります。
- userChrome.cssのコードは同じで大丈夫な気がします。
やり方その3はおすすめしませんので、やり方その1その2の比較を表にしました。
■■■やり方その1・その2の比較■■■
■やり方その1
シンプル・軽量・最小構成。
多段タブ等の基本機能のみならこれで十分。
■やり方その2
汎用性・拡張性重視。
複数スクリプトや依存関係管理に強い。
高機能・設定管理も可能。
| やり方その1 (当サイトはこれ) | やり方その2 | |
|---|---|---|
| userChrome.css | ほぼ同じでOK (多少追記・微調整があっても基本同じ) | |
| ローダー構成 | userChrome.js単体 (chrome直下) | userChrome.js+xPref.sys.mjs等 (chrome/utils) |
| userChrome.js | 全く違う (読み込み方法も目的も違う) | 全く違う (ローダー仕様) |
| userChrome.jsの動かし方 | 直接ロード | ローダー経由でロード |
| やり方その1 | やり方その2 | |
| utilsフォルダ必要か? | 不要 | 必要 |
| chrome.manifest必要か? | 不要 | 必要 |
| xPref.sys.mjs必要か? | 不要 | 必要 (設定管理に使用) |
| やり方その1 | やり方その2 | |
| MultiRowTabLiteforFx.uc.js | 違う (シンプル版) | 違う (高度版) |
やり方その1:シンプル・軽量※xPref.sys.mjsは不要
当サイトの多段タブの導入手順です、というか
のuserchrome.jsのインストール方法 方法 その1 と同じです。
つまり当サイトの多段タブの導入方法はalice0775さんの「userchrome.jsのインストール方法 方法 その1」に準拠しています。
【インストールファイルおよびインストール場所】
C:\Program Files (x86)\Mozilla Firefox\config.js
C:\Program Files (x86)\Mozilla Firefox\defaults\pref\config-prefs.js
および
プロファイルフォルダ\chrome\userChrome.css
プロファイルフォルダ\chrome\userChrome.js
プロファイルフォルダ\chrome\MultiRowTabLiteforFx.uc.js
プロファイルフォルダ
C:\Users\●ユーザー名●\AppData\Roaming\Mozilla\Firefox\Profiles
の場所は
Winキー + Rで、%appdata%\Mozilla\Firefox\Profiles\ と入力してエンター
で開けます。
やり方その1は比較的シンプル・軽量な導入手順です。
やり方その1はuserChrome.jsがローダーとして機能し、このuserChrome.jsが同じchromeフォルダ内にある「ほにゃらら.uc.jsファイル」(例、MultiRowTabLiteforFx.uc.js)を探して実行します。
最近のFirefoxではconfig.js と config-prefs.js の設定のみでuserChrome.js をブラウザ起動時に認識・実行させるようになっているため、追加で utils フォルダや chrome.manifest は不要です。
つまりuserChrome.js 自体が自己完結していて、やり方その2その3のように他のライブラリ(xPref.sys.mjsなど)に依存していません。
また、やり方その1で使用されているMultiRowTabLiteforFx.uc.jsは単体で動作するように設計されています。
やり方その1のMultiRowTabLiteforFx.uc.jsは、xPref.sys.mjsや他のモジュールに依存しません。
やり方その2:高機能?※xPref.sys.mjsが必要
の「userchrome.jsのインストール方法 方法 その2」と同じやり方というか
のやり方です。
やり方その2は
を参考にしたやり方みたいですが、やり方その2がxPref.sys.mjsが必要なのは、おそらく1番の大元は
かと思います。
【インストールファイルおよびインストール場所】
C:\Program Files (x86)\Mozilla Firefox\config.js
C:\Program Files (x86)\Mozilla Firefox\defaults\pref\config-prefs.js
および
プロファイルフォルダ\chrome\userChrome.css
プロファイルフォルダ\chrome\MultiRowTabLiteforFx.uc.js
および
プロファイルフォルダ\chrome\utils\chrome.manifest
プロファイルフォルダ\chrome\utils\userChrome.js(旧:userChrome.jsm)
プロファイルフォルダ\chrome\utils\xPref.sys.mjs(旧:xPref.jsm)
やり方その2はchrome\utils\フォルダ内のuserChrome.jsがローダーの中心的な役割を果たしますが、chrome.manifestやxPref.sys.mjsと連携して動作します。
chrome.manifestはFirefoxにスクリプトやモジュールを認識させ、読み込ませるための設定ファイルです。
xPref.sys.mjsは主に特権的な設定 (Preferences) へのアクセスを提供するモジュールです。通常のabout:configでは変更できないようなFirefoxの内部設定を読み書きするために使われます。
特に多段タブ以外に様々な機能を同時に導入するためにxPref.sys.mjsが必要です。
やり方その2は多段タブ以外の色々な機能も導入する時の手順で、多機能になるぶん複数のモジュールを読み込む必要があります。
chrome.manifestを使うやり方その2では(やり方その1と比べて複雑になる代わりに)各スクリプトをモジュール化し管理しやすくするための比較的新しい・高機能なアプローチ方法です。
やり方その3:やり方その2より多くのファイルが必要
C:\Program Files (x86)\Mozilla Firefox\config.js
C:\Program Files (x86)\Mozilla Firefox\defaults\pref\config-prefs.js
および
プロファイルフォルダ\chrome\userChrome.css
プロファイルフォルダ\chrome\MultiRowTabLiteforFx.uc.js
および
プロファイルフォルダ\chrome\utils\chrome.manifest
プロファイルフォルダ\chrome\utils\userChrome.js(旧:userChrome.jsm)
プロファイルフォルダ\chrome\utils\xPref.sys.mjs(旧:xPref.jsm)
および
プロファイルフォルダ\chrome\utils\BootstrapLoader.js
プロファイルフォルダ\chrome\utils\RDFDataSource.sys.mjs
プロファイルフォルダ\chrome\utils\RDFManifestConverter.sys.mjs
やり方その3の手順はやり方その2より複雑というか、さらに高度なカスタマイズをサポートするために追加のモジュール(BootstrapLoader.js、RDFDataSource.sys.mjsなど)を使用しています、らしいです。
これらはFirefoxの内部APIやリソース管理を操作するためのもので、通常の多段タブ実装には不要です。
追加するファイルが増えるほどバージョンアップ時の不具合の確率も増えるため、やり方その1またはその2を選ぶのが安全・無難です。
以下、AIの回答です。
■やり方その3に関するAIの回答
AIにやり方その3について複数のAIに質問したら「特殊ケース以外では非推奨」との回答で、「特殊ケースって具体的に何?」とさらに質問したところ、
1.レガシーなFirefoxフォークの使用
2. 企業内レガシーシステムの維持
3. 歴史的なカスタマイズの継承
とのことです。
ここで言う「レガシーなFirefoxフォーク」とは、
- 古いバージョンのFirefox
- 古いバージョンのFirefoxの派生
■■■やり方その3(RDF系?)■■■
| 項目 | 詳細 |
|---|---|
| メンテナンスコスト | RDF関連モジュールの開発が2010年代で停止しており、知識・ドキュメントが枯渇 |
| 互換性崩壊 | Firefox 102以降、XPCOM/RDF関連APIが段階的に削除されている |
| セキュリティ脆弱性 | 非サポート技術の継続利用によるゼロデイ脆弱性のリスク上昇 |
■やり方その3が必要となる「特殊ケース」は、技術的レガシーがビジネス/運用上やむを得ない環境に限定されます。
2025年現在、一般ユーザーが方法3を選択するメリットはほぼなく、レガシー技術依存からの脱却が最優先課題と言えます。
以上はあくまで複数AIの回答のまとめです。
なお、上記AIの回答では、
- Waterfox・Pale MoonなどのレガシーなFirefoxの場合はやり方3で多段タブが導入できる
とのことですが、そもそもやり方1でもWaterfoxで多段タブが導入可能です。
結局どのやり方にすればいいの?
以下、8つのAIに聞いてみた回答のまとめです笑
■やり方その1
- シンプルに多段タブだけを導入したい。
- 余計な依存関係や複雑な設定を避けたい。
- 軽量な実装で十分。
MultiRowTabLiteforFx.uc.js:依存モジュールなし、シンプルな多段タブ実装。
userChrome.js:単一スクリプトのロードに特化。TabMixPlusとの統合は困難(配置とローダーの違いによる競合)。
メリット:導入・設定が簡単、軽量。
デメリット:モダンなスクリプト(例: TabMixPlus)との互換性が低い。
■やり方その2
- 他のカスタマイズ(例: TabMixPlusあるいはxiaoxiaofloodのスクリプト群※)と組み合わせて使いたい。
※ 設定の動的変更(about:config操作)が必要なスクリプトを使用
例: xiaoxiaofloodリポジトリのスクリプトや、モジュール化された実装を採用。
MultiRowTabLiteforFx.uc.js:xPref.sys.mjs依存、設定操作や追加機能を含む。
userChrome.js:複数スクリプトのロードをサポート。TabMixPlusと同居可能。※同じ機能の重複設定に注意
メリット:TabMixPlusとの互換性がある。
デメリット:依存モジュールが多く、設定がやや複雑。
■やり方その3
MultiRowTabLiteforFx.uc.js:高度なカスタマイズ、複数のモジュール依存。
userChrome.js:モジュール管理を強化。TabMixPlusとも統合可能だが複雑。
メリット:柔軟性が高い。
デメリット:依存ファイルが多く、不具合リスクが高い。
当サイトの見解の結論としては、
【やり方その1】
単に多段タブ(MultiRowTabLiteforFx.uc.js)だけ導入できれば良い場合
軽量なのが良い場合
【やり方そ2】
多段タブ(MultiRowTabLiteforFx.uc.js)とTabMixPlusを併用したい場合
ということになります。
当サイトのやり方は、やり方その1です。
やり方その1については、このページのやり方を参考にというか、このページにある各種ファイルをダウンロードして適切な配置をすれば超簡単かと思います。
やり方その2については、
のREADMEの箇所の「userchrome.jsのインストール方法 方法 その2」を参考に、各種導入してみてください。
【注意】多段タブとTabMixPlusを併用する場合
【多段タブのやり方その1】
多段タブのやり方その1ではuserChrome.jsの設定場所が
プロファイルフォルダ\chrome\userChrome.js
です。
例、
C:\Users\●ユーザー名●\AppData\Roaming\Mozilla\Firefox\Profiles\●プロファイル名●\chrome\userChrome.js
【多段タブのやり方その2】および【TabMixPlus】
TabMixPlusおよび多段タブのやり方その2では
プロファイルフォルダ\chrome\utils\userChrome.js
です。
つまり
【多段タブのやり方その1】:プロファイルフォルダ\chrome\userChrome.js
【多段タブのやり方その2】および【TabMixPlus】:プロファイルフォルダ\chrome\utils\userChrome.js
となります。
多段タブとTabMixPlus
の両方を併用したい場合は、多段タブのやり方その1では無理です。
やり方その2なら併用可能ですが注意が必要です。
■注意■
やり方その2なら多段タブとTabMixPlusを併用可能ですが、どちらもタブに関する機能が複数含まれていますので、同じ機能を両方で設定すると不具合のもとになる可能性が高いので注意が必要です。
読み込ませる各ファイルをファイラで開いてみて、まるっきり内容を理解することが難しい場合は、どちらか片方にしておくほうが無難です。
私は多段タブのやり方その1 + Tab Mix - Links
です。